设置CSS背景图片平铺方式的方法是使用backgroundrepeat属性此属性可以控制背景图像在水平和垂直方向上的重复下面将详细说明各种平铺方式的设置方法1完全平铺使用属性值quotrepeatquot,背景图像将被平铺在水平和垂直方向2不平铺使用属性值quotnorepeatquot,背景图像将仅显示一次,不重复3水平平铺;backgroundrepeat 是CSS中的一个属性,用于定义背景图像的重复方式背景图像可以沿着水平轴垂直轴两个轴重复,或者根本不重复本文将探讨backgroundrepeat属性的两种特殊值backgroundrepeat space 和 backgroundrepeat round 的效果在设置backgroundimage时,通常会通过backgroundrepeat来。
如果设置为norepeat,则背景图像只显示一次,不会在任何方向上重复这通常用于不希望背景图案重复的情况四示例说明 在CSS样式表中,可以这样设置backgroundrepeat属性css body backgroundimage urlbackgroundrepeat norepeat * 或者使用 repeat, repeatx, repeaty * 根据;CSS中的backgroundrepeat属性用于控制背景图像的重复方式backgroundrepeatrepeat是默认设置,让背景图像在水平和垂直两个方向上进行重复展示,这样可以填充整个背景区域,达到美观的效果使用backgroundrepeatrepeatx时,背景图像仅会在水平方向上进行重复,垂直方向不会重复这种设置适用于。
意思是当盒子的大小大于一张背景图得大小时,剩余空白的地方要不套继续用这张图片去填充,repeat就是重复填充,norepeat则只使用一次图片;在应用这些CSS属性时,可以灵活调整,以适应不同的设计需求例如,如果希望图片横向平铺,可以使用backgroundrepeat repeatx 如果需要横向和纵向同时平铺,则可以使用backgroundrepeat repeat 在不同场景下,合理选择不同的平铺方式,能够有效提升网页设计的效果和用户体验总之,通过简单的CSS属性。

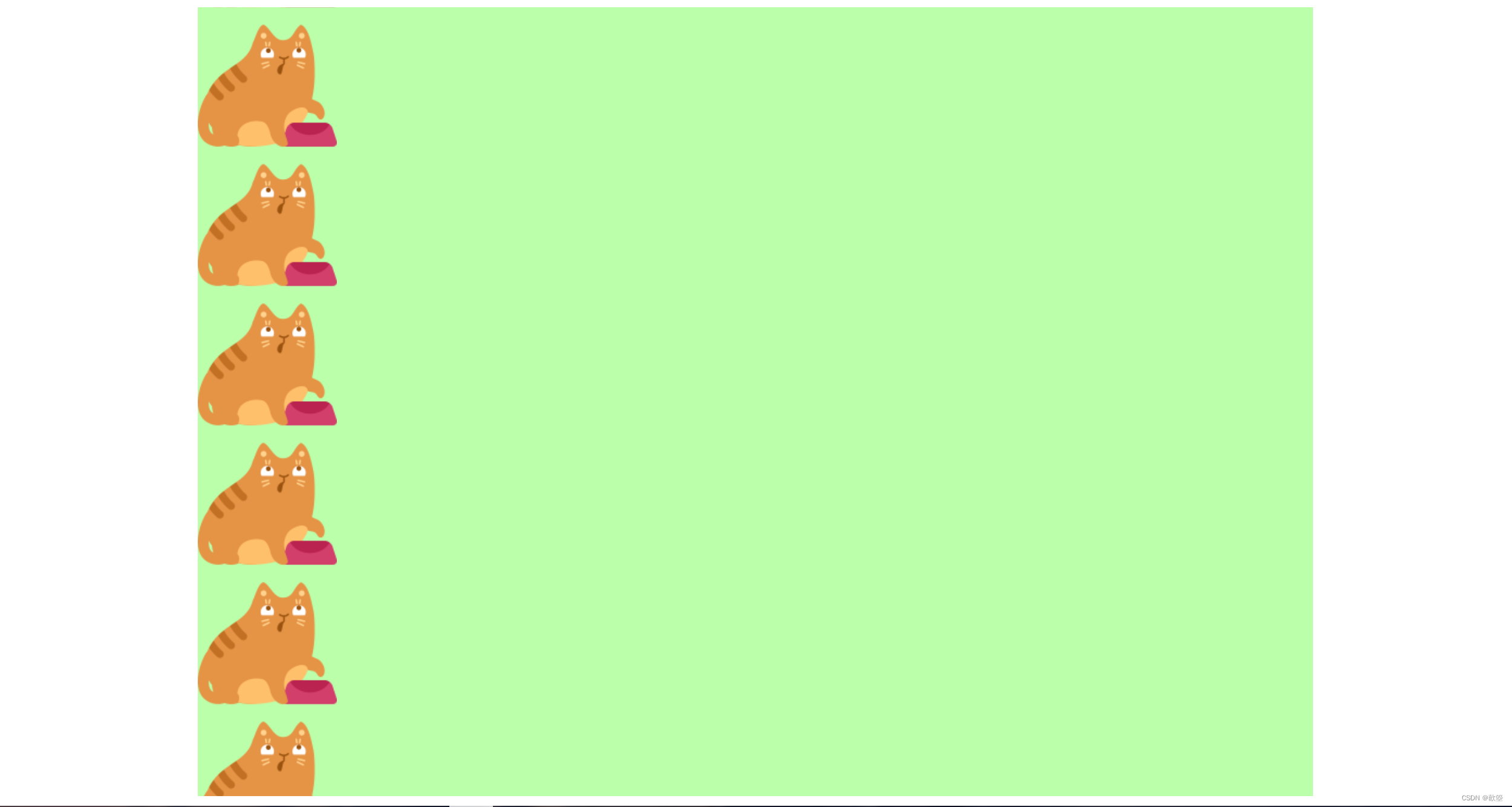
详细解释如下一背景重复的基本含义 在CSS中,`backgroundrepeat`属性用于设置背景图像的重复方式当你为某个元素设定background-repeat属性怎么用-css了一个背景图像,而该图像尺寸小于元素的实际尺寸时,如果没有设置重复方式,图像只会显示一次而当你设定`backgroundrepeat repeat`时,意味着背景图像会在水平和垂直方向上重复。
如果未规定backgroundposition属性,图像会被放置在元素的左上角下面background-repeat属性怎么用-css我们就来看具体的示例body backgroundimage urlimgmousepngbackgroundrepeat repeatx效果如下横向平铺,因为没有设置backgroundposition,所以图像是从左上角开始重复的如果你想要纵向平铺,你可以设置backgroundrep;答案`backgroundrepeat norepeat` 是一种CSS样式属性,它用于控制背景图像是否重复该属性设定背景图像不重复当将此属性应用于一个元素时,背景图像仅在元素区域内显示一次,不会沿着水平或垂直方向重复这对于避免背景图案或图像过度重复非常有用详细解释背景重复是CSS中的一个重要属性,它。

明确答案`backgroundrepeat norepeat` 用于CSS中,是为了确保背景图像在元素内部不重复这意味着背景图像只显示一次,不会随着元素的宽度或高度重复出现这种方式常用于确保特定的背景设计或细节只在特定区域出现一次详细解释背景图像是CSS中经常用于增强页面视觉效果的一个重要工具在使用背景图;在CSS中,backgroundrepeat 属性起着至关重要的作用,它控制着网页背景图像的重复方式这个属性主要有四个可选值repeatnorepeatrepeatx 和 repeaty首先,repeat 选项表示背景图像在水平和垂直方向上均匀地重复,形成一个连续的网格这适用于希望背景图案完全覆盖整个元素的情况norepeat。
在CSS中,backgroundrepeat 属性设置是否及如何重复背景图像示例代码 示例body backgroundimageurl#39papergif#39 backgroundrepeatinheritrepeat,repeatx,repeaty,norepeat inherit1backgroundrepeatrepeat 是默认属性,使背景图像在水平和垂直方向上重复2background;1首先选择新建一个基本的网页,在这个网页上面进行代码的修改2主体内容,如何在水平方向重复背景图像3这个语句就让自己进行了两个属性的设定一个就是网页的背景图像,另外一个就是背景图像的重复方式4还可以在右边的样式规则窗口进行各种的设置的编辑5最后把repeatx 变化 repeaty。
1 CSS设置背景图片在Dreamweaver的CSS样式表中,可以通过`backgroundimage`属性来指定网页的背景图片这个属性接受一个URL值,指向你想要作为背景的图片文件例如`backgroundimage url` 2 使用`backgroundrepeat`属性 为了使背景图片在网页上平铺,需要使用`backgroundrepeat`属性这个属性有两个常用的;一背景重复的基本属性 在CSS中,`backgroundrepeat`是一个用于设置背景图像是否以及如何重复的属性它有几个基本的属性值,如`repeat``repeatx``repeaty`和`norepeat`其中,`norepeat`是最简单直接的选项二backgroundrepeat norepeat的具体含义 当为元素的CSS样式设置`back。
答案`backgroundrepeat repeatx 0` 在CSS中是不正确的语法正确的应该是 `backgroundrepeat repeatx`解释1 背景重复属性在CSS中,`backgroundrepeat`属性用于设置背景图像是否以及如何重复它可以接受多种值,如`repeat`, `repeatx`, `repeaty`, 和 `norepeat`等2;CSS的quotbackgroundrepeatquot属性是一个关键元素,它决定着背景图片在页面上的呈现方式通过设置这个属性,你可以控制图像是否以及如何进行重复,从而影响页面的整体视觉效果默认情况下,backgroundrepeat属性设为#39repeat#39,意味着背景图像会在水平和垂直方向上无限循环如果你想在水平方向上重复,可以使用#39r。
 微信医疗(登记+咨询+回访)预约管理系统
微信医疗(登记+咨询+回访)预约管理系统  云约CRM微信小程序APP系统定制开发
云约CRM微信小程序APP系统定制开发  云约CRM体检自定义出号预约管理系统
云约CRM体检自定义出号预约管理系统  云约CRM云诊所系统,云门诊,医疗预约音视频在线问诊预约系统
云约CRM云诊所系统,云门诊,医疗预约音视频在线问诊预约系统  云约CRM新版美容微信预约系统门店版_门店预约管理系统
云约CRM新版美容微信预约系统门店版_门店预约管理系统 云约CRM最新ThinkPHP6通用行业的预约小程序(诊所挂号)系统
云约CRM最新ThinkPHP6通用行业的预约小程序(诊所挂号)系统联系电话:18300931024
在线QQ客服:616139763
官方微信:18300931024
官方邮箱: 616139763@qq.com